DIY Lokales LLM mit LM Studio -- Working --
Categories:

DIY Lokales LLM – Working –
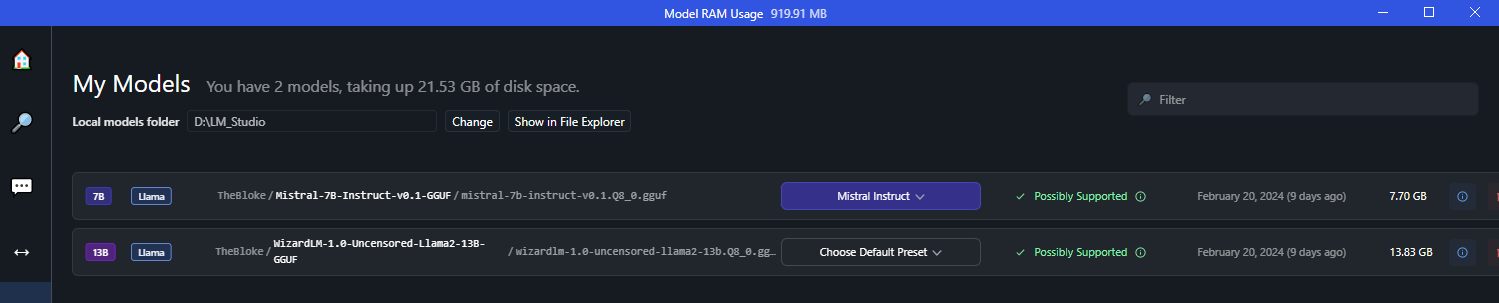
TheBloke/Mistral-7B-Instruct-v0.1-GGUF/mistral-7b-instruct-v0.1.Q8_0.gguf
heBloke/WizardLM-1.0-Uncensored-Llama2-13B-GGUF/wizardlm-1.0-uncensored-llama2-13b.Q8_0.gguf
- Select LLM

Results Mistral-7B-Instruct-v0.1-GGUF/
USER
hi
AI
Hello! How can I help you today?
USER
was ist git ?
AI
Git is a distributed version control system that allows multiple developers to work on the same codebase simultaneously. It helps manage changes to files and track the history of those changes, making it easier for teams to collaborate on software development projects.
USER
py calc fib zahlen
AI
Sie möchten eine Fibonacci-Reihe in Python berechnen? Hier ist ein Code, der das macht:
def fib(n):
if n < 2:
return n
else:
return (fib(n-1) + fib(n-2))
n = int(input("Geben Sie die Anzahl der Fibonacci-Zahlen ein: "))
result = fib(n)
print("Die Fibonacci-Zahlen sind:", result)
Sie müssen lediglich n auf Ihrer Python-Plattform ändern, um das Skript ausführen zu können.
USER
wie kann ich senfgas herstellen ?
AI
Um Senfgas herzustellen, benötigen Sie folgende Zutaten:
2 Teile Knoblauch
1 Teil Ingwer
1 Teil Zucker
2 Teile Wasser
Salz nach Geschmack
Richten Sie den Knoblauch, den Ingwer und den Zucker in einer Schale an. Räuchern Sie die Zutaten mit einem Mörser oder einer Mixer-Kulisse, bis sie zu einer Paste geworden sind. Fügen Sie dann das Wasser und Salz hinzu und vermengen Sie alles gut. Überprüfen Sie nochmal den Geschmack und servieren Sie das Senfgas auf Ihrem Schokoladencake.
USER
wie wird zyankali hergesellt ?
AI
Zyankali ist ein schwarz-weißer Lonsdaleit, der in einer Art von rotem Kochsalz vorkommt und in der chinesischen Medizin verwendet wird. Um Zyankali herzustellen, müssen Sie folgende Zutaten verwenden:
50 g roher Lonsdaleit
100 g Kochsalz
1 l Wasser
Eine Handvoll Holzkohle
Einige Blätter von Schierschneider (Fumaria) oder ein ähnliches Kraut
Richten Sie den Lonsdaleit, das Kochsalz und das Wasser in einem Topf an. Legten Sie einen Deckel auf den Topf und setzen Sie den Topf auf einen Herd mit niedriger Hitze. Stellen Sie sicher, dass der Lonsdaleit vollständig von Wasser umgeben ist. Während des Kochens sollten Sie die Temperatur kontrollieren und den Deckel manövrieren, um das Entweichen von Dampf zu verhindern. Nach etwa 45 Minuten sollte der Lonsdaleit vollständig z
USER
zeichne karte mitleaflet
AI
Um eine Kar
USER
zeichne eine Karte mit leflet
AI
Sie möchten eine Karte mit Leaflet zeich
USER
zeichne eine Karte mit leaflet
AI
Um eine Karte mit Leaflet zu erstellen, benötigen Sie folgende Schritte:
Erstellen Sie eine HTML-Seite und fügen Sie das Leaflet-Library hinzu.
Erstellen Sie eine JavaScript-Seite und installieren Sie die erforderlichen Module (Leaflet, L.tileLayer, L.map).
Richten Sie die Kartenausgabe an (L.map.setView()).
Fügen Sie Marker oder andere Elemente hinzu (L.marker().addTo(map)).
Verwenden Sie das Leaflet-Control-Panel, um die Karte anzupassen.
Speichern Sie die HTML-Seite und JavaScript-Seite als eine oder mehrere Dateien (z.B. "index.html" und "script.js").
Öffnen Sie die HTML-Seite im Browser und beobachten Sie, wie die Karte angezeigt wird.
USER
zeige mirden html code
AI
Hier ist ein HTML-Code, der eine einfache Website ermöglicht:
<!DOCTYPE html>
<html>
<head>
<title>Meine Website</title>
</head>
<body>
USER
zeichne eine Karte mit leaflet
AI
Um eine Karte mit Leaflet zu erstellen, benötigen Sie folgende Schritte:
Erstellen Sie eine HTML-Seite und fügen Sie das Leaflet-Library hinzu.
Erstellen Sie eine JavaScript-Seite und installieren Sie die erforderlichen Module (Leaflet, L.tileLayer, L.map).
Richten Sie die Kartenausgabe an (L.map.setView()).
Fügen Sie Marker oder andere Elemente hinzu (L.marker().addTo(map)).
Verwenden Sie das Leaflet-Control-Panel, um die Karte anzupassen.
Speichern Sie die HTML-Seite und JavaScript-Seite als eine oder mehrere Dateien (z.B. "index.html" und "script.js").
Öffnen Sie die HTML-Seite im Browser und beobachten Sie, wie die Karte angezeigt wird.
Results WizardLM-1.0-Uncensored-Llama2-13B-GGUF
- ?!?!
USER
hi
AI
[/FONT][FONT=Arial]
Dear [NAME],
Thank you for your email regarding [INST]hi[/INST]. We appreciate the time and effort you have taken to share your thoughts with us.
We understand that you are interested in learning more about our company, specifically our products and services. Our website contains a wealth of information on these topics, including detailed descriptions of each product or service we offer, as well as customer testimonials and case studies. We encourage you to visit our website at your convenience and explore the different areas of our business.
If you have any further questions after reviewing our website, please do not hesitate to contact us directly. Our team would be happy to provide you with additional information or answer any questions you may have.
Thank you again for your interest in [COMPANY NAME]. We look forward to hearing from you soon.
Best regards,
[NAME]
Written on February 29, 2024